Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- ux·ui디자인
- Join
- 프로젝트
- 멋재이사자처럼
- 마이온
- 인턴10
- TiL
- parklab
- DFS
- folium
- 멋쟁이사자처럼
- graphrag
- tog
- Rag
- 알고리즘
- Python
- SQL
- 시각화
- DP
- 그리디
- GNN
- seaborn
- 마이온컴퍼니
- 파이썬
- likelionlikelion
- 멋사
- likelion
- BFS
- intern10
- paper review
Archives
- Today
- Total
지금은마라톤중
[인턴 10] 1주차 - (2) 디자인시스템과 디자인 기초이론 본문

UXUI 디자이너 현직자분들의 특강들을 들을 수 있었습니다.
현업에서의 스프린트로 진행되는 프로젝트의 과정을 직접 들을 수도 있었고, 현업자들이 중요하게 생각하는 역량에 대해서도 확인할 수 있는 기회였습니다. 특히, 대기업, 공기업, 스타트업 및 전자기기, 게임 등의 다양한 기업에서 일하는 UXUI 현직자의 인터뷰 내용을 통해 실무에서의 팁을 들을 수 있었습니다.
그 중 공통적인 내용이 '디자인 시스템'이었습니다.
디자인 시스템이란?
디자인 시스템은 디자인 원칙, 규격, 반복 사용되는 UI패턴과 컴포넌트, 개발코드를 포괄하여 관리하는 종합 세트입니다.
💡 닐슨 노먼 그룹의 디자인 시스템 정의:
디자인 시스템은 여러 페이지와 채널을 걸쳐 공유 언어와 시각적 일관성을 만들어내고 반복 작업을 줄임으로써 규모에 맞게 디자인을 관리하는 일련의 표준이다.
디자인 시스템의 필요성
- 공통의 디자인 자산 확충
- 일관된 브랜드 정체성과 사용자 정체성
- 프로덕트의 UI디자인 시간을 단축하여 편리한 환경제공
- 비즈니스 구현에 집중
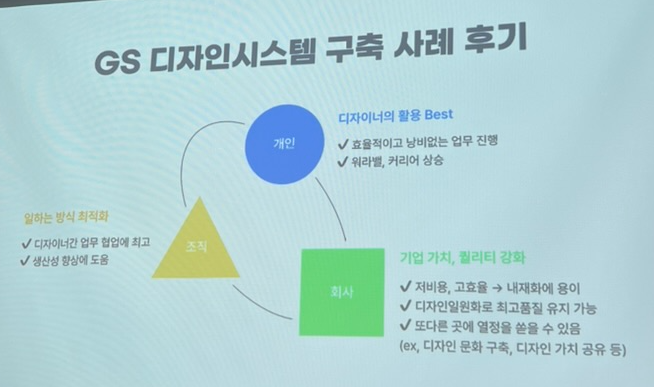
또한 GS에서 공개한 디자인 시스템 사례도 배울 수 있었습니다.

디자인 토큰(Design Token)이란?
디자인 토큰은 디자인 시스템의 시각적 디자인 원자입니다. 특히 시작적 디자인 속성을 저장하는 명명된 겨체입니다.
UI 개발을 위한 확장 가능하고 하드 코딩까지 연결되는 것입니다. 어떤 플랫폼에서 사용하든 같게 적용될 수 있게끔 하는 것이 디자인 토큰입니다.
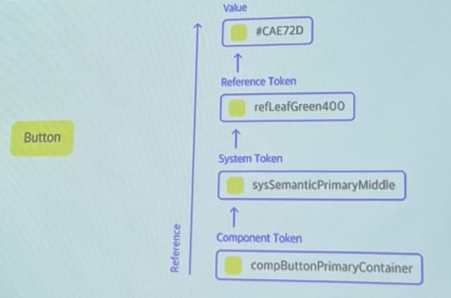
디자인 토큰 구조
사용되는 모든 요소를 정의한 조각들을 Reference token이라고 하고, 용도에 따라 사용된 토큰들을 System token, Component 요소에 맞게 정의한 토큰을 Component token으로 정의합니다.

다음으로 디자인 이론 기초을 배웠습니다.
디자인 이론의 필요성?
다자인 이론은 관점을 만들어주며 분석을 가능하게하고 디자인 커뮤니케이션의 기반이 된다.
ex) 글래스모피즘 : 플랫디자인의 시각적인 한계를 극복하기 위한 유리와 같은 반투명의 입체감을 주는 스타일
2D 디자인의 3 요소
1. 타이포그래피
2. 레이아웃
3. 컬러
- 타이포그래피 : 기능성(가독성 + 판독성) + 심미성
- 활자의 기능성 + 심미성
- 디자인 결과물 = 대중성(상업성) = 심미성은 필수
- 타이핑이 아닌 타이포그래피가 표현되어야함
- 타이포그래피의 기능성 구성요소
- 글꼴(고딕체, 명조체, 변형체),
- 자간(크기와 반비례하여 설정),
- 행간(가독성, 판독성에 영향, 글자크기 대비 x1.5~1.6),
- 컬러(어두운 배경에 굵게, 자간 넓힘 , 명암 대비가 적은 색 조합 X → grayscale로 변환하여 테스트)
- 글줄의 넓이(한 줄당 글자수 40~60자 권장)
- 레이아웃
- 정렬 : 텍스트가 시작되는 기준점
- 단락구분 - 정보의 그룹화( 정보들간의 여백처리를 통해 텍스트가 정보화 되어 쉽게 이해될 수 있도록)
- 좌측정렬, 양끝정렬, 우측정렬, 중앙정렬
- 배열 : 좌측 중앙, 우측
- 여백(margin) : 미적기능이 있는 공간
- 비워져있는 공간? = 여백 및 공백
- 여백의 조건 : 오브젝트가 가진 미적기능이 적절치 채워짐, 넓거나 좁으면 여백아닌 공백
- 디자인 원칙 : 디자인은 반드시 대비되는 모습이 연출 되야함. 강조와 비강조의 조합이 있어야함.
- 레이아웃 종류 :
- 그리드 레이아웃
- 그리드 시스템 : 페이지를 구성하는 정보를 일관성있게 구성하는 정밀한 구조, 정보의 질서와 구조를 부여함
- 정보를 담고 있는 콘텐츠는 마진 안에서만 이루어져야한다.
- Gutter : 컬럼과 컬럼 사이의 공간, Gutter는 마진값보다 클 수 없다.
- 종류 : 블록 그리드, 컬럼 그리드, 모듈 그리드(컬럼 그리드에서 가로선을 그음, 모바일 기반 작업에서 쓰임)
- 웹 그리드 시스템 적용방법
- 브레이크 포인트 이해하기 : 반응형 웹 환경에서는 브레이크 포인트에 따라 그리드를 다르게 나눔, 각 디바이스 별 사이즈를 기준으로 디자인 바뀌는 지점
- 구글 머터리얼 디자인 가이드 기준
ex) 데스크탑 기준 컬럼 : 12단, 모바일 기준 컬럼 : 4단
- 테스크탑 기준 추천 그리드 시스템 : 컨테이너 1200px, 12단 컬럼
- 반응형 웹 그리드 시스템 구축 시 주의사항
- 실제 타겟층 유형에 따라 기준이 되는 사이즈가 달라져야 합니다. 리서치를 통해 타겟층과 수요조사 후 맞는 기준 사이즈를 설정하고 그에 따른 그리드 시스템을 구축
- 그리드 시스템 : 페이지를 구성하는 정보를 일관성있게 구성하는 정밀한 구조, 정보의 질서와 구조를 부여함
- 그리드 레이아웃
- 플렉서블 레이아웃 = 탈 그리드 디자인
- 그리드 시스템의 한계 : 정해진 규칙으로 만들어지는 레이아웃은 안정감과 높은 효율을 보여주지만 디자인의 본질인 시각적인 흥미를 자극하는 것에 분명한 한계가 있음.
- 탈 그리드 디자인 : 브랜드의 컨셉을 극대화 시키고 디자이너의 자유로운 시도를 통해 미적기능을 향상시켜 시각적인 흥미를 극대화 시킴.
- 컬러
- 색상 : 색의 이름 ex) 빨강, 초록
- 채도 : 색의 순수한 정도, 순색에 가까울수록 강렬한 느낌을 줌.
- 명도 : 색의 밝기, 11단계의 수치값
- 컬러 조합 방법
- 주 컬러 정하기(Primary color) : 메인 컬러(포인트컬러), 가장 많이 쓰이는 컬러가 아니다.
- 보조 컬러 정하기(Secondary color)
- 방법 : 단색 조합 , 유사색 조합, 대비색 조합
- 메인컬러 5% + 서브컬러 2~30% + 베이스컬러 65~60%
디자인 시스템을 업무효율성과 체계성을 배울 수 있었습니다. 또한 UXUI가 처음인 저에게 디자인 기초의 부족을 채울 수 있는 좋은 기회였습니다. 다음주부터 진행되는 팀 프로젝트에서 초기에 디자인 시스템을 세우고 체계적인 빌드업을 통해 변수 발생에 빠르게 대처할 수 있는 역량을 키웠다고 생각합니다!!
'인턴 10' 카테고리의 다른 글
| [인턴 10] 2주차 - (1) 프로젝트 미팅 및 온보딩 공부 (0) | 2024.06.18 |
|---|---|
| [인턴 10] 1주차 - (5) 서비스 분석 실습 (1) | 2024.06.15 |
| [인턴 10] 1주차 - (4) Fimga 실습 (0) | 2024.06.15 |
| [인턴 10] 1주차 - (3) AI시대의 디자이너 (0) | 2024.06.15 |
| [인턴 10] 1주차 - (1) 신입사원 교육과 디자인 프로세스 (1) | 2024.06.12 |
Comments