Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 그리디
- 멋사
- tog
- 시각화
- graphrag
- Join
- seaborn
- likelionlikelion
- ux·ui디자인
- 인턴10
- likelion
- paper review
- 파이썬
- 마이온
- 마이온컴퍼니
- intern10
- 프로젝트
- SQL
- 멋쟁이사자처럼
- folium
- 알고리즘
- TiL
- parklab
- BFS
- DFS
- Rag
- GNN
- DP
- Python
- 멋재이사자처럼
Archives
- Today
- Total
지금은마라톤중
[인턴10] 3주차 - (3) 글래스 모피즘(Glassmorphism) 본문

프로젝트를 진행하면서 많은 내용을 그룹화하고 구분할려다보니 요소들간의 깊이가 생기면서 답답해 보이며 좁게 느꼈습니다.
그래서 이런 문제를 해소하는 방법에
대해 찾아보다가 ‘글래스 모피즘’을 활용해보고자 했습니다.
본 내용을 관련 아티클을 재정리한 것입니다.
글래스 모피즘은 애플을 너무나 사랑하는 저는 너무 많이 접한 디자인이지만, 제대로된 이름은 이번에 처음 알게되었습니다.
글래스 모피즘 조사에 앞서 모피즘 디자인의 종류에 대해 알아보았습니다.
모피즘 디자인 종류
- 글래스모피즘 (Glassmorphism):
- 특징: 유리와 같은 투명도와 흐릿한 효과를 사용합니다. 배경이 흐릿하게 보이는 반투명한 카드나 패널이 주로 사용됩니다.
- 예시: Apple의 macOS Big Sur에서 볼 수 있는 디자인 요소.
- 뉴모피즘 (Neumorphism):
- 특징: 평면 디자인과 스큐어모피즘의 결합으로, 부드럽고 미묘한 음영과 하이라이트를 사용하여 입체적인 효과를 냅니다. 오브젝트가 배경과 거의 일체화되어 보입니다.
- 예시: 버튼이나 카드 등의 UI 요소가 표면에서 살짝 떠 있는 것처럼 보이게 만듭니다.
- 스큐어모피즘 (Skeuomorphism):
- 특징: 실제 물체의 질감과 형태를 디지털 환경에 재현하는 스타일입니다. 현실 세계의 오브젝트와 유사한 그래픽을 사용하여 친숙함을 제공합니다.
- 예시: 오래된 iOS에서 사용된 가죽 텍스처, 메탈릭 다이얼 등.
- 플랫 디자인 (Flat Design):
- 특징: 간결하고 단순한 2D 디자인으로, 그림자, 그라디언트, 복잡한 텍스처 없이 선명하고 직관적인 요소를 사용합니다.
- 예시: Microsoft의 Metro 디자인 언어, iOS 7 이후의 디자인.
- 머티리얼 디자인 (Material Design):
- 특징: Google이 제안한 디자인 언어로, 물리적인 종이와 잉크의 은유를 사용하여 직관적인 사용자 경험을 제공합니다. 카드 레이아웃, 깊이, 그림자 효과 등이 특징입니다.
- 예시: Android의 기본 디자인 스타일.
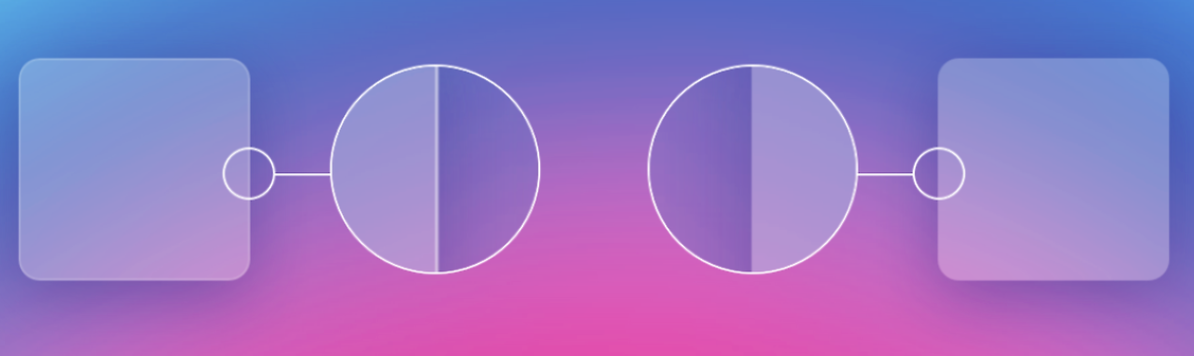
글래스 모피즘
글래스 모피즘이란?
Glass(유리) + morphism (형태) 이름에서 알 수 있듯이 유리의 특성을 사용하는 스타일입니다. 오브젝트에 반투명하거나 투명한 느낌을 주어 유리에 비치는 것처럼 만드는 디자인 스타일입니다. macOS Big Sur와 마이크로소프트는 "The Acrylic"이라는 이름으로 Windows Vista의 앱 표면에서 새로운 인터페이스를 사용하면서 Glassmorphism 비가 인기를 끌게 되었습니다. 시각적 깊이와 입체감 을 추가하기 위해 반투명도, 블러 및 노이즈를 넣었습니다.
글래스 모피즘 특징
- 투명도 ( 배경 흐림을 사용한 반투명 유리 효과 )
- 물체가 떠 있는 다층 접근 방식
- 흐릿한 투명도를 강조하는 생생한 색상
- 반투명 물체의 미묘하고 밝은 테두리
글래스 모피즘 장점
- 시각적 흥미로움
- 글래스모피즘은 유리처럼 투명하고 깨끗한 느낌을 주어 시각적으로 더욱 매력있게 보여집니다.
- 직관성 및 사용자 경험 향상
- 요소들이 서로 겹쳐지고 반사되는 것과 같은 현실적인 시각적 효과를 제공하여 사용자들이 UI 요소를 더욱 직관적으로 이해할 수 있도록 돕습니다.
- 모던하고 트렌디한 느낌
- 현재의 UI/UX 디자인 트렌드 중 하나이며, 이를 템플릿에 적용함으로써 사용자들에게 모던하고 트렌디한 느낌을 전달할 수 있습니다.
- 브랜드 이미지 강화
- 브랜드의 이미지를 강화할 수 있는 매력적인 디자인 요소 중 하나입니다. 이를 템플릿에 적용하여 브랜드의 현대적이고 전문적인 이미지를 강조할 수 있습니다.
- 다양한 적용 가능성
- 다양한 종류의 템플릿 및 디자인에 적용할 수 있습니다. 프레젠테이션, 웹사이트, 앱 등 다양한 디자인 프로젝트에서 활용할 수 있습니다.
사용 주의사항
- 개체가 우리에게 가까울수록 더 많은 빛을 끌여들여야함. 즉, 조금 더 투명해져야 함.
- 이 전체 효과의 기본은 그림자, 투명도, 배경 흐림의 조합
- 하나 또는 여러 개의 투명 레이어만 사용

올바른 투명도를 설정
- 전체 모양을 투명하게 하는 것이 아니라, 채우기만 함.
- 채우기가 100%이고 개체 투명도가 낮을 때, 대부분의 디자인 도구가 배경 흐림을 비활성화

올바른 배경 선택
- 효과를 빛나게 만드는 필수 요소
- 단순하면 효과 잘 안보임, 너무 상세해도 안됨.
- 색조차이를 쉽게 식별할 수 있는 배경 → 투명 표면이 위에 있어도 쉽게 확인

세부사항
- 투명도가 있는 1px 내부 테두리 추가
- 유리 가장자리를 잘 보이게 하고 배경에서 모양을 더 돋보이게 함

판독성
- 기능적인 계층 구조가 좋으면 화면상의 요소가 배경 없이 작동할 수 있어야 함.
- 안 좋은 예시 : 일부 사용자는 전체 UI에 거의 액세스 할 수 없을 뿐 아니라 지루하고 독창적이지 않음.

- 투명도 효과는 순전히 장식적이고 경험의 필수적인 부분이 아닌 경우에만 발생
- 버튼이나 토글에 사용하는 것은 피해야함.
- 카드 배경에서는 잘 사용
- 카드 내부에 계층구조를 잘 정의하고 모든 관련 개체를 시각적으로 그룹화하기 충분한 대비와 적절한 간격을 확인

이렇게 글래스 모피즘에 대해 알아봤습니다.
아티클에서 알려준 사항들을 참고하여 UI를 개선시켜보겠습니다!!
-출처 : https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
-출처 : https://brunch.co.kr/@everiwon/10
-출처 : https://m.bizforms.co.kr/smartblock/view.asp?sm_idx=323
'인턴 10' 카테고리의 다른 글
| [인턴10] 4주차 - (2) 회고 (0) | 2024.07.04 |
|---|---|
| [인턴10] 4주차 - (1) 어도비가 꼽은 UX 디자이너들이 흔히 하는 착각 10가지 (0) | 2024.07.02 |
| [인턴10] 3주차 - (2) 한 문장으로 퍼널 전환율 높이는 방법 (0) | 2024.06.27 |
| [인턴10] 3주차 - (1) 스캐닝 패턴과 UI 전략 (0) | 2024.06.23 |
| [인턴10] 2주차 - (3) UX Writing 이해와 예시 (1) | 2024.06.22 |
Comments